كيفية عمل شاشة مخصصة في تطبيق سكتشوير عندما لا يتوفر انترنت.
كيفية عمل شاشة مخصصة او صفحة مخصصة تظهر بها صورة يتم وضعها عندما لا يتوفر انترنت لمستخدم التطبيق الخاص بكم، أسعد الله أوقاتكم بكل خير متابعي وزوار مدونة Free20Androidy، في درس جديد من سلسلة دروس تعلم إنشاء تطبيقات الأندرويد بإستخدام الجوال بواسطة تطبيق سكتشوير.
لمحة حول الموضوع
الجميع يرغب في تجنب مشاكل رسالة عدم توفر الانترنت وخصوصا عندما يكون لديك تطبيق يعمل بواسطة الويب فيو، فعندما يتم تحميل التطبيق من قبل المستخدمين خصوصا التطبيقات التي تكون مثل الاستعلام عن شيء معين مربوط بالانترنت فعند عدم توفر الانترنت، تظهر رسالة مزعجة مما يؤدي الى حذف التطبيق من قبل المستخدم.
لذلك نحن مدونة Free20Androidy، سنقوم بشرح كيفية جعل هذه الرسالة المزعجة والتي تحتوي على رابط الصفحة المراد فتحها إلى صفحة تظهر للمستخدم مناسبة وغير مزعجة بها صورة ونص مما يجعل المستخدم يفهم ماذا يحصل إمامة، تابع هذا الشرح الى اخره، جميع روابط ها الموضوع في الأسفل.
خطوات عمل الشاشة المخصصة
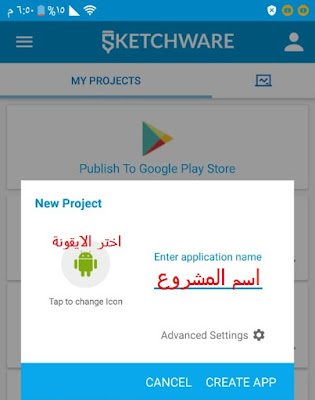
نقوم بفتح تطبيق سكتشوير، ومن ثم نقوم بكتابة المشروع الخاص بنا واختيار الايقونة المناسبة للتطبيق الخاص بنا.
 |
| فتح تطبيق سكتشوير |
إنشاء الصورة المخصصة
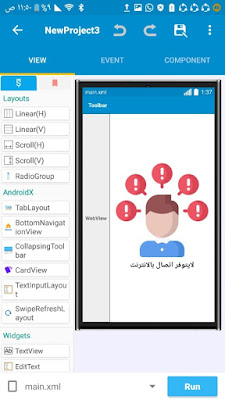
بعد اختيار اسم المشروع والصورة المناسبة للتطبيق سوف يفتح لنا تطبيق سكتشوير هذا الواجهة تلقائيا والتي تحتوي على صفحة واحد وهي صفحة main.xml،
هذه الواجهة الرئيسية لتطبيق سكتشوير والتي تحتوي على العديد من العناصر والتي يمكن للمطور ان يقوم بعمل أي شيء بها لإنتاج تطبيق ذو قيمة وذو منفعة للمستخدم.
 | ||
واجهة سكتشوير الرئيسيةكيفية عمل الشاشة المخصصةهنا يصب موضوعنا لهذا اليوم، وهو كيفية عمل هذه الشاشة المخصصة لتفادي ظهور الرسالة المزعجة والتي تم شرحها أعلى التدوينة، كل ما عليك فعله عزيزي المتابع وعزيزتي المتابعة هو فتح وجهة سكتشوير الرئيسية ومن ثم قم بالاتي:
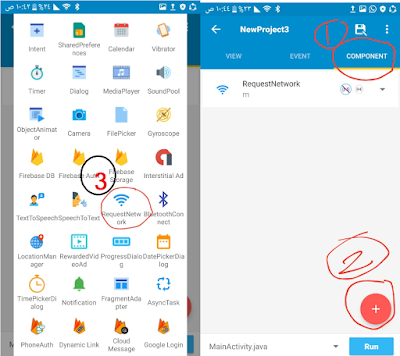
إضافة مكون الشبكة (RequestNETWORK)بعد وضع العناصر بداخل اللينير اوت كلا في مكانه المخصص حسب ما تم شرحه أعلاه، نقوم بالتوجه إلى واجهة المكونات أو العناصر (Components)، ونقوم بالضغط على علامة (+) لإضافة مكون الشبكة واسمه (RequestNETWORK)، كما هو مبين بالصورة أعلاه. بعد اضافة مكون الشبكة نقوم بوضع البلوكات بداخل هذا المكون لكي يقوم بفتح شاشة التخصيص التي تحتوي على الصورة المراد إظهارها للمستخدم عندما لا يتوفر انترنت. اضافة بلوكات مكون الشبكة (RequestNETWORK)بعد القيام باختيار مكون الشبكة سوف نقوم بالضغط عليه واعطاءه اسم أيا كان لا يشترط اسم محدد وإنما أي اسم، او قم بكتابة حرف يرمز لهذا المكون، ومن ثم نقوم بعمل الاتي شاهد الصورة اسفل :
اضافة بلوكات الحدثاضافة بلوكات الحدث نقوم بالانتقال الى خانة EVENT، ونقوم بإضافة البلوك التالي: الى هنا نكون قد انتهينا من درس اليوم عن كيفية عمل شاشة مخصصة عندما لا يتوفر اتصال بالإنترنت بإستخدام تطبيق سكتشوير (Sketchware). تحميل تطبيق سكتشوير اخر اصدار اضغط هنا إدارة مدونة Free20Androidy |

.png)




تعليقات
إرسال تعليق